let src = await fflow.source('...')
console.log(src.metadata)
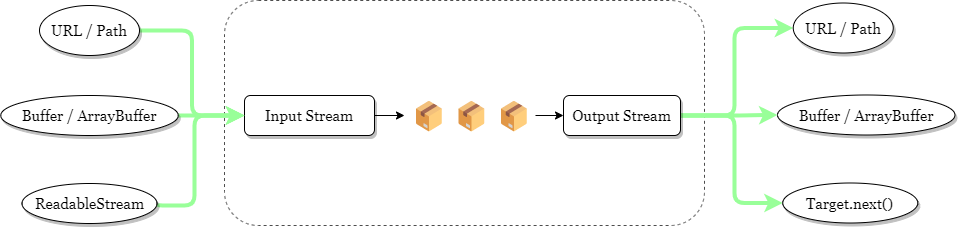
Stream I/O
FrameFlow was designed to support all JavaScript I/O as stream way. Just one simple line, with metadata as side effects.
src.trim({start: 1, duration: 10})
.setVolume(0.5)
Build filter graph in JS way
Instead of building filter graph using FFmpeg command-line, frameflow use a simple way to construct. Here is to trim a video input.
// method 1
await src.exportTo('...')
// method 2
let target = await src.export()
for await (let chunk of target) {
// do something...
}
// method 3
let target = await src.export()
// one at a time
let chunk = await target.next()
Control progress by yourself
You can choose either exportTo to export video automatically, or export to stream output.
Try a demo
Trim a audio and group with avi video, to mp4 file, which can play in HTMLVideoElement.
// import fflow from 'frameflow'// Given Variables: (fflow, console, onProgress, videoDom)let videoURL = '/assets/medias/flame-fc6c3033c539a87e55dfe5d7ca097c10.avi'let audioURL = '/assets/medias/audio-8d14102f3e5d724f1908831686e9adf3.mp3'let video = await fflow.source(videoURL)let audio = await fflow.source(audioURL)let trimAudio = audio.trim({start: 10, duration: video.duration})let newVideo = fflow.group([video, trimAudio])let outBlob = await newVideo.exportTo(Blob, {format: 'mp4', progress: onProgress})videoDom.src = URL.createObjectURL(outBlob)